
웹 성능 테스트
- 웹 애플리케이션의 성능 고려하기
- 웹 성능 예산 작성시 상황에 맞게 여러 지표를 혼합하여 측정
- 정량 기반 지표(Quantity-Based) : 이미지의 최대 사이즈, 외부 자원의 총 개수 등
- 시간 기반 지표(Timing-Based) : 유저가 렌더링을 인지하는 데 드는 시간을 세분화하여 비교
- 규칙 기반 지표(Rule-Based) : PageSpeed, Lighthouse 등 신뢰성 높은 도구의 측정 시간
- 미션 진행은 주로 PageSpeed로 진행
PageSpeed 사이트 분석시 각 지표의 의미
- First Contentful Paint(최초 콘텐츠풀 페인트, FCP) : 페이지가 로드되기 시작한 시점부터 페이지 콘텐츠의 일부가 화면에 렌더링될 때까지의 시간을 측정
- Time to Interactive(상호 작용까지의 시간, TTI) : 페이지가 로드되기 시작한 시점부터 시각적으로 렌더링되고, 있는 경우 초기 스크립트가 로드되고, 사용자 입력에 신속하게 안정적으로 응답할 수 있는 시점까지의 시간을 측정
- Speed Index(속도 지수, SI) : 페이지 로드 중에 페이지 콘텐츠가 시각적으로 얼마나 빨리 표시되는지 시간을 측정
- Total blocking time(총 차단 시간, TBT) : 메인 스레드가 입력 응답을 막을 만큼 오래 차단되었을 때 FCP와 TTI 사이 총 시간을 측정
- Largest contentful paint(최대 콘텐츠풀 페인트, LCP) : 페이지가 로드되기 시작한 시점부터 가장 큰 텍스트 블록 또는 이미지 요소가 화면에 렌더링될 때까지의 시간을 측정
- Cumulative layout shift(누적 레이아웃 이동, CLS) : 페이지 로드가 시작될 때와 해당 수명 주기 상태가 숨김으로 변경될 때 사이에 발생하는 모든 예기치 않은 레이아웃 이동의 누적 점수를 측정
지하철 노선도 분석 결과

경쟁사 분석 결과

- 성능 비교 결과 서울교통공사와는 유사하고, 네이버지도와 카카오맵과는 20% 이상의 성능 점수 차이를 보임
분석 결과를 바탕으로 웹 성능예산 작성하기
- pagespeed 데이터 기준 경쟁사(카카오맵 모바일) 대비 최소 80% 이상
- FCP 2.04s 미만
- TTI 5s 미만(80% + 보정치)
- SI 7.2s 미만
- TBT 108ms 미만
- LCP 5.88s 미만
- CLS 0.000ms
- 성능 점수 67이상
- 개선하면 좋을 부분들
- /js/main.js, /js/vendors.js 등 텍스트 압축 사용 - FCP 개선
- 사용하지 않는 javascript, css 줄이기 - LCP, FCP 개선
- javascript 파싱, 컴파일, 실행에 소요되는 시간 단축 - TBT 개선
개선한 부분
- 텍스트 압축 설정(gzip) 추가
// application.properties
server.compression.enabled=true
server.compression.mime-types=text/html,text/plain,text/css,application/javascript,application/json
server.compression.min-response-size=1024- javascript, css 사용 최적화
// index.html
// rel="preload" 속성 추가 : css를 미리 로딩하도록 하여 속도 향상
<link rel="preload"
rel="stylesheet"
href="//fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900"
/>
<link rel="preload"
rel="stylesheet"
href="//cdn.jsdelivr.net/npm/@mdi/font@5.0.45/css/materialdesignicons.min.css"
/>
// async 속성 추가 : js 로딩을 비동기로 하도록 하여 속도 향상
<script async src="/js/vendors.js" type="text/javascript"></script>
<script async src="/js/main.js" type="text/javascript"></script>개선 결과

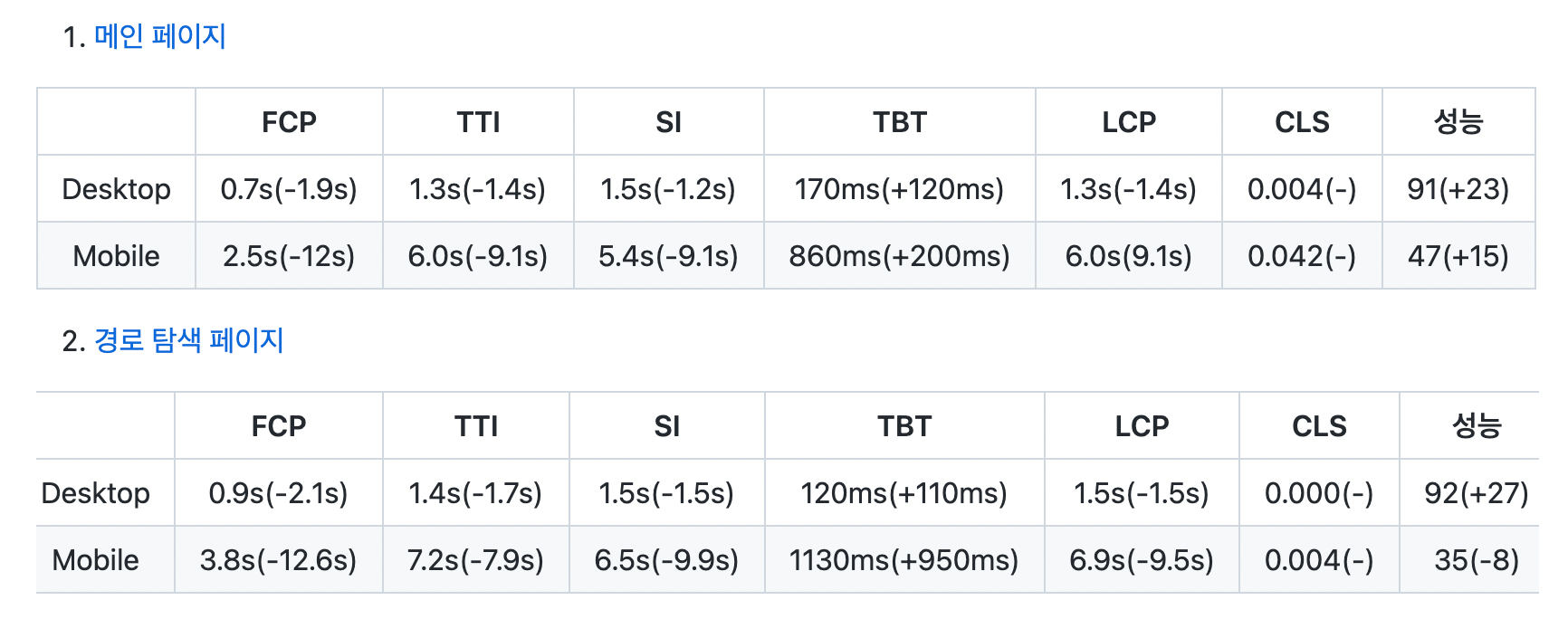
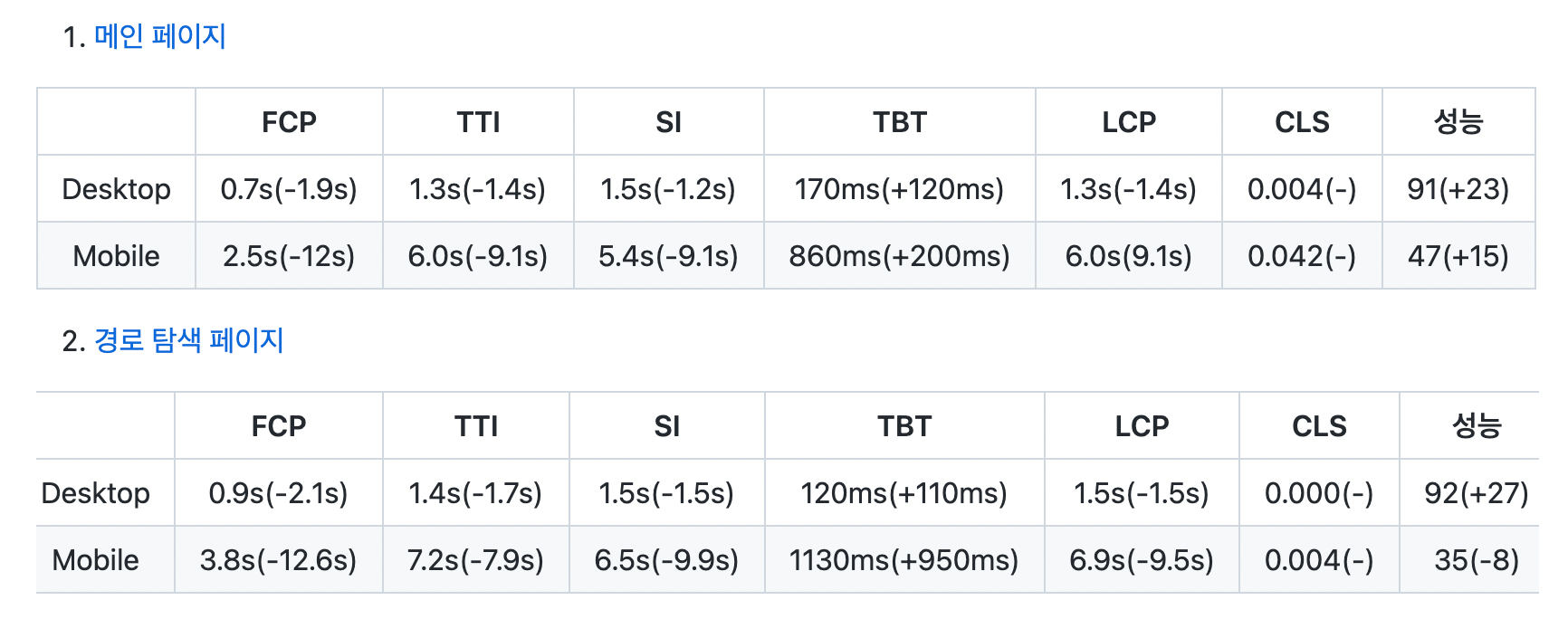
- 개선 결과 TBT를 제외하고 모두 성능이 향상되었음!
반응형

웹 성능 테스트
- 웹 애플리케이션의 성능 고려하기
- 웹 성능 예산 작성시 상황에 맞게 여러 지표를 혼합하여 측정
- 정량 기반 지표(Quantity-Based) : 이미지의 최대 사이즈, 외부 자원의 총 개수 등
- 시간 기반 지표(Timing-Based) : 유저가 렌더링을 인지하는 데 드는 시간을 세분화하여 비교
- 규칙 기반 지표(Rule-Based) : PageSpeed, Lighthouse 등 신뢰성 높은 도구의 측정 시간
- 미션 진행은 주로 PageSpeed로 진행
PageSpeed 사이트 분석시 각 지표의 의미
- First Contentful Paint(최초 콘텐츠풀 페인트, FCP) : 페이지가 로드되기 시작한 시점부터 페이지 콘텐츠의 일부가 화면에 렌더링될 때까지의 시간을 측정
- Time to Interactive(상호 작용까지의 시간, TTI) : 페이지가 로드되기 시작한 시점부터 시각적으로 렌더링되고, 있는 경우 초기 스크립트가 로드되고, 사용자 입력에 신속하게 안정적으로 응답할 수 있는 시점까지의 시간을 측정
- Speed Index(속도 지수, SI) : 페이지 로드 중에 페이지 콘텐츠가 시각적으로 얼마나 빨리 표시되는지 시간을 측정
- Total blocking time(총 차단 시간, TBT) : 메인 스레드가 입력 응답을 막을 만큼 오래 차단되었을 때 FCP와 TTI 사이 총 시간을 측정
- Largest contentful paint(최대 콘텐츠풀 페인트, LCP) : 페이지가 로드되기 시작한 시점부터 가장 큰 텍스트 블록 또는 이미지 요소가 화면에 렌더링될 때까지의 시간을 측정
- Cumulative layout shift(누적 레이아웃 이동, CLS) : 페이지 로드가 시작될 때와 해당 수명 주기 상태가 숨김으로 변경될 때 사이에 발생하는 모든 예기치 않은 레이아웃 이동의 누적 점수를 측정
지하철 노선도 분석 결과

경쟁사 분석 결과

- 성능 비교 결과 서울교통공사와는 유사하고, 네이버지도와 카카오맵과는 20% 이상의 성능 점수 차이를 보임
분석 결과를 바탕으로 웹 성능예산 작성하기
- pagespeed 데이터 기준 경쟁사(카카오맵 모바일) 대비 최소 80% 이상
- FCP 2.04s 미만
- TTI 5s 미만(80% + 보정치)
- SI 7.2s 미만
- TBT 108ms 미만
- LCP 5.88s 미만
- CLS 0.000ms
- 성능 점수 67이상
- 개선하면 좋을 부분들
- /js/main.js, /js/vendors.js 등 텍스트 압축 사용 - FCP 개선
- 사용하지 않는 javascript, css 줄이기 - LCP, FCP 개선
- javascript 파싱, 컴파일, 실행에 소요되는 시간 단축 - TBT 개선
개선한 부분
- 텍스트 압축 설정(gzip) 추가
// application.properties
server.compression.enabled=true
server.compression.mime-types=text/html,text/plain,text/css,application/javascript,application/json
server.compression.min-response-size=1024- javascript, css 사용 최적화
// index.html
// rel="preload" 속성 추가 : css를 미리 로딩하도록 하여 속도 향상
<link rel="preload"
rel="stylesheet"
href="//fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900"
/>
<link rel="preload"
rel="stylesheet"
href="//cdn.jsdelivr.net/npm/@mdi/font@5.0.45/css/materialdesignicons.min.css"
/>
// async 속성 추가 : js 로딩을 비동기로 하도록 하여 속도 향상
<script async src="/js/vendors.js" type="text/javascript"></script>
<script async src="/js/main.js" type="text/javascript"></script>개선 결과

- 개선 결과 TBT를 제외하고 모두 성능이 향상되었음!
반응형
